Set up Custom domain from Godaddy, Namecheap, Bigrock or any other registrar For Blogger in just 5 steps

Still not decided about a custom domain?
Set it up now.
Both starters and existing Blogspot users can opt for a custom domain. In this post, I'll demonstrate how you can set up a custom domain in blogger from Namecheap, Godaddy, Bigrock or any other registrar.
Prerequisites
A fully functioning Blogspot account.A custom domain from Namecheap, Godaddy, Bigrock or any other registrar. (Find more about different registrars in my previous posts)
That's all you need.
Step 1.
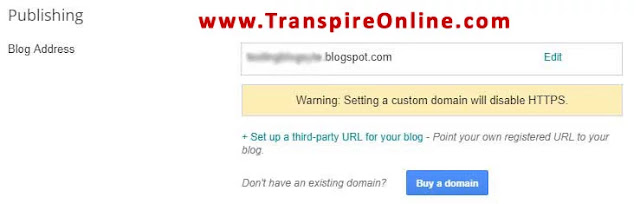
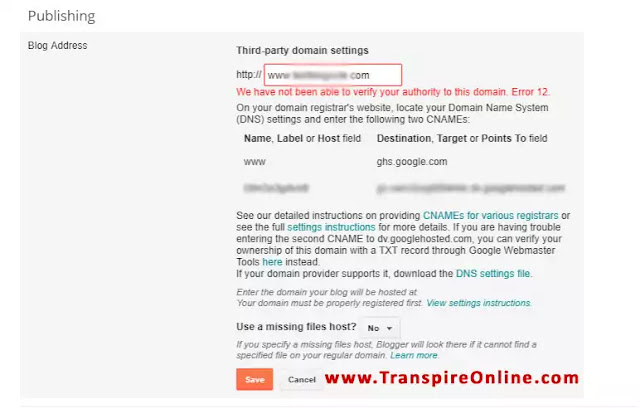
Go to your blogger dashboard and click on Settings > Basic. Then in the publishing section click on +set up third party URL. Enter your custom domain name like www.domainame.tld. www. is important! Naked domains are not supported by blogger. If everything went right you'll get an Error 12 which is OK.
Now you have to verify the domain and blogger give you two options.
- Verify using CNAME
- Verify using TXT record.

We'll be adding a CNAME record in the next steps.
Step 2.
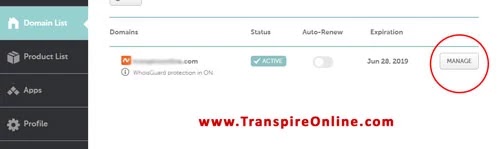
Now go to your registrar in another tab and log in, and go to the domain list. I'll be providing illustrations from namecheap.com but it is similar in every registrar. Now select your custom domain and click on manage or manage DNS. In Namecheap, you need to go to Advanced DNS settings for adding CNAME records.
Step 3.
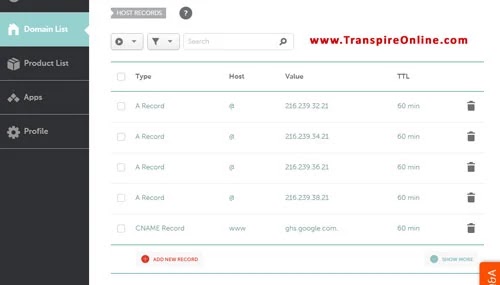
In the Host record section, add a new record and select it as a CNAME record. Now give "www" as Host (no need of quotes) and value as "ghs.google.com". If you cannot find Host in your registrar, it will be something like "Name", "Sub-domain" or "Label". For value it can be "Target", "Destination", or "Points to".You can leave TTL auto or set it to 30 or 60 min and save it.
Now add another CNAME record and from your blogger dashboard copy the value just below the www to the Host field. It will look something like this "ssf3rgefeqkn". Again in the value field copy the content just below the ghs.google.com. For me, it is "gv-rgxncneaecbivf.dv.googlehosted.com". It will be another value for you. Leave TTL value to be auto or set it as same as above. Save your CNAME.
Step 4.

In this step, we will be adding A records which link your naked domain (example.com) to an actual site (www.example.com). If you skip this step, visitors who leave off the "www" will see an error page.
This is an optional step but it's highly recommended.
In the Host section, add four A records each with Host as "@" and the value field as:
216.239.32.21Save TTL as auto or save it to 30 min. Make sure you have saved all the changes in your DNS.
216.239.34.21
216.239.36.21
216.239.38.21
Step 5.
Head back to your blogger account and click save under the publishing section. If everything went right your settings will be saved or you'll be still in the Error 12.
At last one more thing to do, don't miss this. In blog address in the Settings > Basic, click on edit and tick on the redirect button and click save. You are all done. YEAH!
Your blog will be working with or without www now.
Now you have a blog with a custom domain.

Nelbin Joseph is a technology enthusiast. He does website designing and graphic designing and loves writing programs. A vivid reader, motorcycle rider and a travel lover
Contact Him: nelbin@transpireonline.com






No comments: